
國泰世華 CUBE 銀行App設計
CUBE=是國泰世華銀行的英文縮寫(Cathay United Bank)和數位賦能(Empower)的結合。
國泰世華看到客戶對個人化數位金融服務的渴求,意識到消費者追求權益自主、彈性服務的需要。因此我們致力以CUBE的賦能精神,運用數位科技的力量,打造一個多元、彈性、能雙向互動的數位金融服務,實踐客戶的想望,成為數位賦能的最佳體現。新風貌的CUBE App會是每位客戶的個人化金融平台,更是大家追求簡單、便捷金融服務的最佳入口,期望能帶給用戶更優質的感受。
目標背景
國泰世華銀行為了嶄新金融體驗及全新的服務成立了CUBE子品牌,需要全新的概念及設計作為與傳統國泰做出分水嶺,不論是視覺或是金融服務要帶給用戶更好的數位體驗
角色/負責項目
需求討論、設計流程規劃、介面設計、Guideline制定、App 主視覺設計
主要分為4組,每組都相對應的PM、UI/UX設計師及RD並採取scrum模式進行。我主要負責帳戶安全及信用卡服務相關的設計流程與產出,還有CUBE主視覺設計及guideline定義。
專案挑戰
此專案重點在於全新的設計風格建立,影響層面大,廣告行銷/品牌都需要被考慮進去,全新的信用卡使用邏輯等,更著重用戶體驗設計優化及安全。什麼風格能與傳統國泰有不一樣風貌,又能帶出質感並與其他銀行做出差異性。
成就與收穫
與團隊一同完成一個大挑戰,反覆的討論及研究,一次次的推翻又再設計,淬鍊出了CUBE這全新的品牌概念,全新的設計體驗
-
CUBE用戶評價形容詞:清楚/方便/簡潔/好用/清晰/直覺/友善
-
CUBE App改版後整體NPS(淨推薦值)成長40.6%

CUBE主視覺設計重點
簡單 乾淨 質感
-
微動態設計在背景利用光暈去做出三色的緩慢移動,做出空間氛圍的層次,也不會干擾用戶閱讀資訊,
-
Tab bar icon 運用本身顏色及icon特性做動態,增添設計活潑性
-
主體以白色作為主基調,藉由CUBE三色層次做變化,用戶在閱讀體驗上也不會干擾
-
Icon設計上,減少圓角弧度,避免過度可愛。同時也強化icon的辨識度



介紹頁規範設計
-
利用圖標及文字排版,幫使用者畫重點
-
修訂文案,簡化文字且易於閱讀,避免贅字
-
利用色塊區分主要資訊及次要資訊
-
需考慮小屏幕手機使用者,超過三點重點,建議省略插畫



帳單分期優化設計
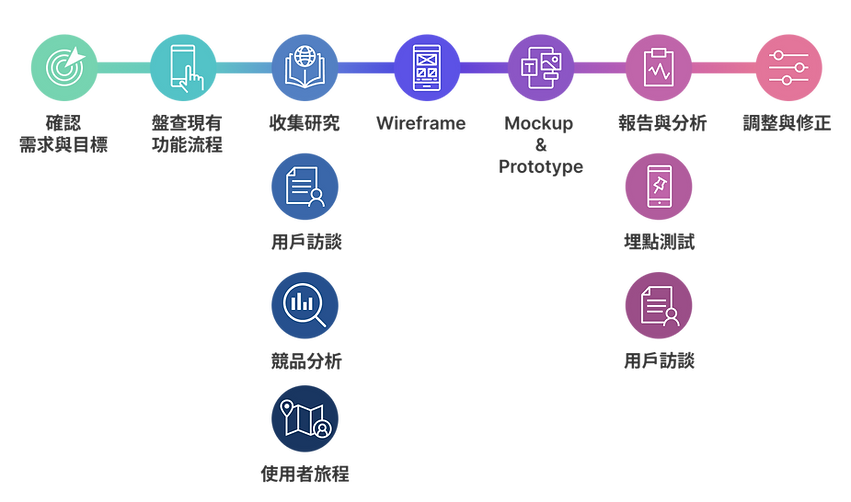
-
調研訪談
-
競品分析
-
將資訊位置邏輯固定 讓用戶好比對各期的資訊的差異性
-
資訊做分級收合,次要資訊收在第二層,幫用戶做整理



I 01
Design concept



Serene
Simple
clean
clear information
I 02
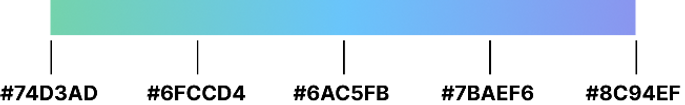
Color palette
#00994e
#676ed5
#1c89c4
#00283D
I 03
Icons

I 04
Tab style & gradient
I icon 動態設計



I 05
Background animation

I 06
CUBE Style demo



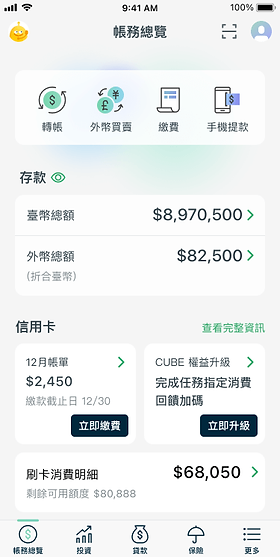
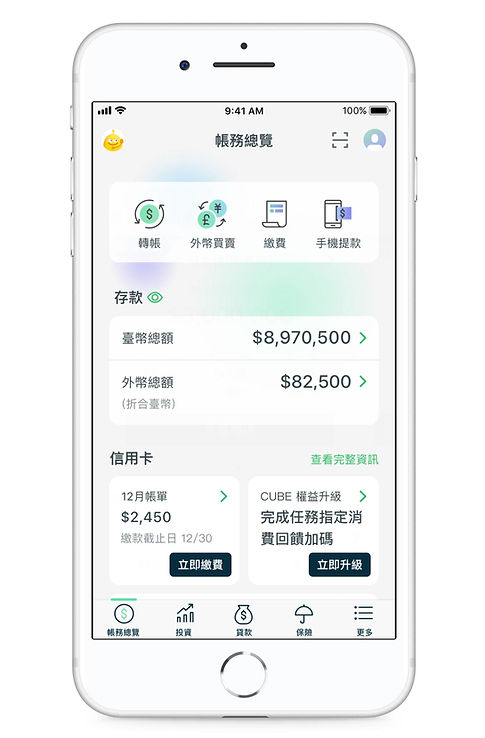
Over view帳務總覽
After
Before


Main layout








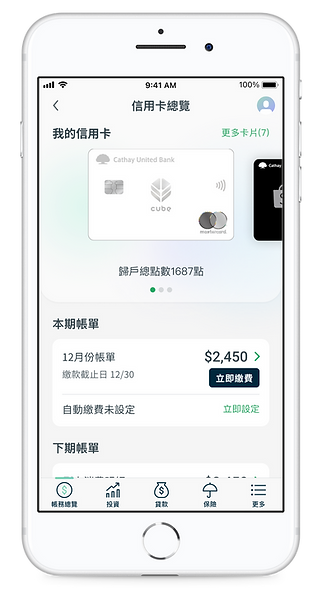
Credit card
信用卡


Main layout







Guideline
I 01
Icon guideline
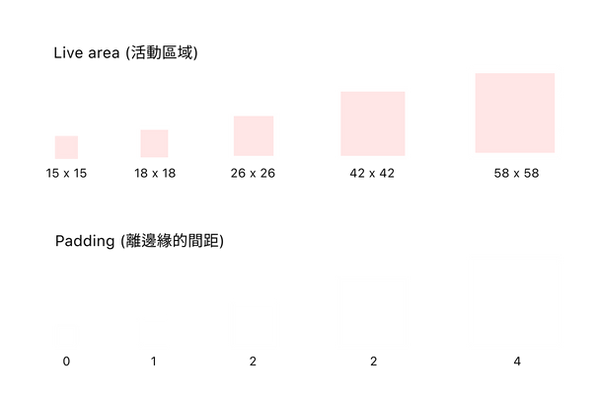
Icon sizes and layout
Icon sizes and layout
Icon 預設尺寸:15, 20, 30, 46, 66 單位

Icon Layout
Icon 內容應保留在活動區域 (Live area)內,如果需要特別調整比例權重,可延伸至 padding 的空間 (當 Icon 在實際畫面上偏小可以不留 padding)。

Corner radius

Icon metrics
Corners
圓角以尺寸 30x30(含)以下為 1 單位、30x30 以上為 2 單位。

當預設大小的圓角不適用時,可依狀況將圓角調為 0 ,並將線段連接點 (join) 調整為圓弧 (Round)。

Stroke
筆畫粗細預設為 1.5 單位、對齊選 center,端點的地方為方型 (square)。

Icon sizes and layout

I 02
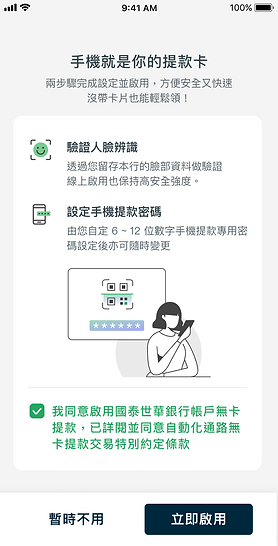
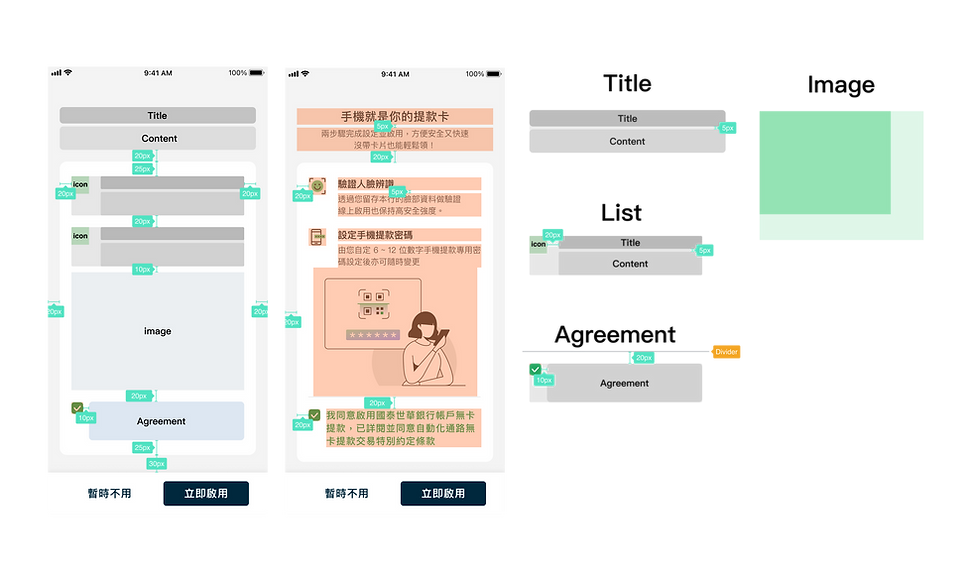
Intro page guideline
-
The background color set to#F5F5F5
- Icon size:30*30
-
The main content color #FFFFFF,corner: 12
-
Fix btn is clickable state, it will pop up a toast prompt when unchecked state , and move the "agreement" to the center position
-
Please set a divider above the "agreement"
-
It is recommended to add situational illustrations,If there are less than 3 key points
-
Illustration size (it is suggested that the original size can be scale down to height 176)
-
Please place secondary information outside the white board (ex.Explanation)

Before

After
Before


After


Others design
I 01
Illustrations
















I 02
Web & Edm









































